Daca tot am reusit sa-mi relansez blogul dupa atata vreme, am decis sa nu-l mai las “de capu’ lui” ci sa-l cizelez putin, un pic de SEO ici-colea nu strica, dar nu prea mult ca excesul de orice natura nu este bun (hihi) … si apoi, mie-mi place sa bibilesc la site-uri din cand in cand, precum un ceasornicar obsedat de perfectiune, intotdeauna exista un surubel de unde se mai poate ajusta cu precizie ceva. In cazul unui site/blog exista foarte multe “surubele”, dar cele mai “primare” sunt:
- viteza de incarcare,
- certificatul ssl
- si elementele microdata (schema.org), elemente pe care deocamdata le-am lasat ptr zilele urmatoare, momentan am avut un alt site de “reînnoit” in “queue”, lasat de izbeliste cred ca timp de 5-6 ani (o sa revin cu ceva articol si ptr el) !
Cache
Am testat toate pluginurile de cache din “top 10” dar din pacate, cele mai “populare” pe care le stiam eu pe vremuri nu mai sunt la fel de bune, unele chiar enervant de complexe, prea multe optiuni “la vedere” zici ca ai de configurat o racheta spatiala, daca-l butonezi prea mult ajunge ca site-ul sa mearga mai greu decat fara plugin! Intr-un final m-am oprit la WP Fastest Cache, fiind cel mai performant in urma testelor.
Minify
Pentru minify (css si javascript) am optat sa nu folosesc optiunile din Fastest Cache pentru ca nu combina chiar totul intr-un singur fisier, poate este util in unele cazuri dar pentru mine, nu si pana sa-mi dau eu seama de asta deja-l modificasem ca sa-mi combine si fiserele din footer, optiune disponibila doar in varianta PRO (sic). Asadar, pentru a combina fisierele css/js si minimiza codul, am ales sa folosesc pluginul Autoptimize, care face exact ce trebuie si functioneaza brici, dar atentie, nu merge bine la toata lumea, deci este “pe testate” !
Lazy Load
In final, a mai ramas un singur lucru important pentru a mai creste viteza de incarcare: optimizarea imaginilor. Pentru unele site-uri este chiar esential, diferentele pot sa fie extraordinar de mari. Pentru acest lucru am testat ceva pluginuri, dar care era cel mai intuitiv si mai simplu de folosit a fost a3 Lazy Load. Nu am dorit un plugin de optimizare pentru redimensionarea/recompresia imaginilor, nu se justifica in cazul meu (si nu este intotdeauna de dorit), ceea ce cautam era doar pentru incarcarea imaginilor in mod dinamic (Lazy Load) numai atunci cand intra in “viewport” (raza vizuala pentru vizitatorii site-ului – ecran).
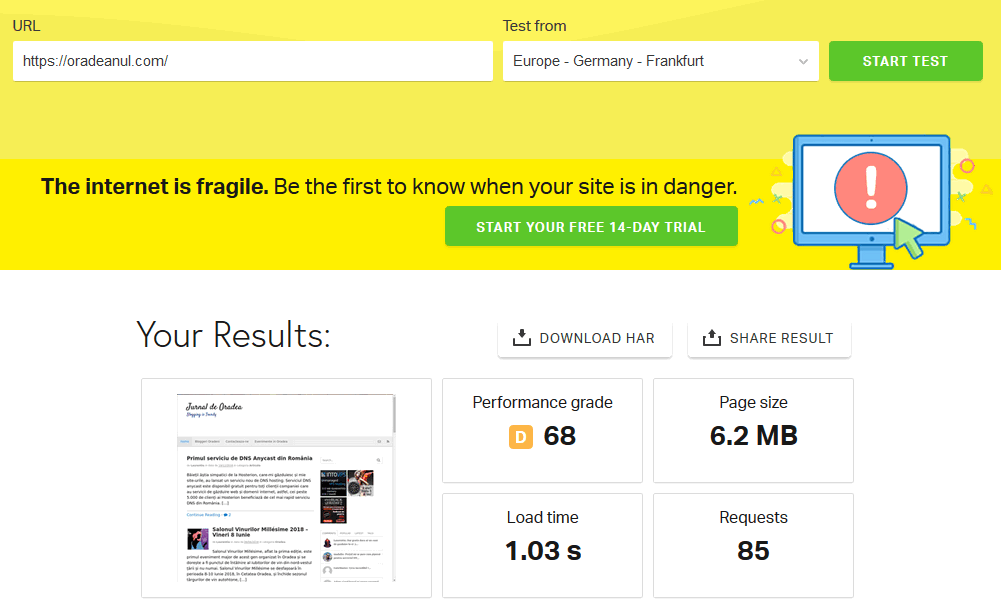
De curios pentru rezultatele obtinute am verificat performanta pe https://tools.pingdom.com/ si ca sa-mi fac o idee despre cat de bine mi-a iesit optimizarea, le-am comparat si cu alte 5 bloguri aflate in Blogosferra mea:
… putine bloguri, dar suficiente pentru inceput. In urma cu 9-10 ani, eram in contact cu zeci (daca nu sute) de bloggeri, dar timpul schimba multe, daca este sa ne intersectam din nou ramane de vazut, misterioase si necunoscute sunt caile universului etern 🙂 !





Be First to Comment